Readonly和Disabled它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下:
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,但是表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传递出去,而readonly会将该值传递出去(readonly接受值更改可以回传,disable接受改但不回传数据)。
一般比较常用的情况是:
1. 在某个表单中为用户预填了某个唯一识别代码,不允许用户改动,但是在提交时需要传递该值,此时应该将它的属性设置为readonly。
2. 经常遇到当用户正式提交了表单后需要等待管理员的信息验证,这就不允许用户再更改表单中的数据,而是只能够查看,由于disabled的作用元素范围大,所以此时应该使用disabled,但同时应该注意的是要将submit button也disabled掉,否则只要用户按了这个按钮,如果在数据库操作页面中没有做完整性检测的话,数据库中的值就会被清除。如果说在这种情况下用readonly来代替disabled的话,若表单中只有input(text / password)和textarea元素,那还是可以的,如果存在其他发元素,比如select,用户可以在重新改写值后按回车键进行提交(回车是默认的submit触发按键)。 3. 我们常常在用户按了提交按钮后,利用javascript将提交按钮disabled掉,这样可以防止网络条件比较差的环境下,用户反复点提交按钮导致数据冗余地存入数据库。disabled和readonly这两个属性有一些共同之处,比如都设为true,则form属性将不能被编辑,往往在写js代码的时候容易混合使用这两个属性,其实他们之间是有一定区别的:
1. 如果一个输入项的disabled设为true,则该表单输入项不能获取焦点,用户的所有操作(鼠标点击和键盘输入等)对该输入项都无效,最重要的一点是当提交表单时,这个表单输入项将不会被提交。
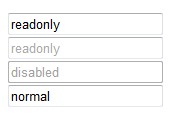
2. 而readonly只是针对文本输入框这类可以输入文本的输入项,如果设为true,用户只是不能编辑对应的文本,但是仍然可以聚焦焦点,并且在提交表单的时候,该输入项会作为form的一项提交。 示例:readonly 不可编辑,可以获得焦点,背景颜色默认灰色,值的字体颜色默认为灰色,值可以在请求中传递
disabled 不可编辑,不可以获得焦点,背景颜色默认灰色,值的字体颜色默认为灰色,值不可以在请求中传递; 为了使值不可修改,但显示为disabled的样式,且可以在请求中传递,则可以通过采用readonly,修改字体颜色来实现